HBuilderX是一款专为前端定制的多功能代码编辑器,内置实时预览功能,开发人员可以即时查看应用程序在不同设备上的效果;同时,它支持在多种环境下测试和调试代码,提供智能代码自动补全、语法高亮显示、代码格式化等功能,显著提高开发效率。
HBuilderX电脑版特色
1、设计轻巧:
HBuilder X 采用超小型流线型绿色安装,节省空间。
2、快速响应:
软件启动、大型文档加载和编码提示均快速响应。
3、视觉舒适:
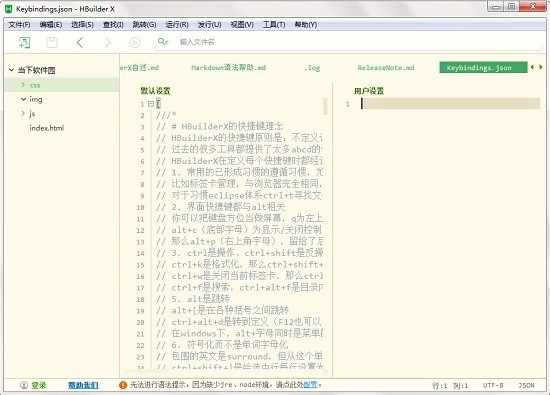
界面设计简洁,采用经过科学测试的绿色主题,最大限度地减少视觉疲劳,适合长时间工作。
4、高效操作:
掌握 HBuilder X 的免鼠标操作,提高编码效率。

HBuilderX电脑版亮点
1、免拖动文本选择
避免拖动鼠标选择文本,减少食指疲劳。
2、HBuilderX 定位
HBuilderX 结合了集成开发环境和编辑器的功能,提供语言分析、提示、调试功能以及高效的文本处理能力。
3、高效文本处理
HBuilderX 提供了一流的高效文本处理功能,改善了上一代 HBuilder 在文本处理方面的不足。
4、极客提示
使用 HBuilderX,用户可以体验到极客和高效的编程。
HBuilderX电脑版使用方法
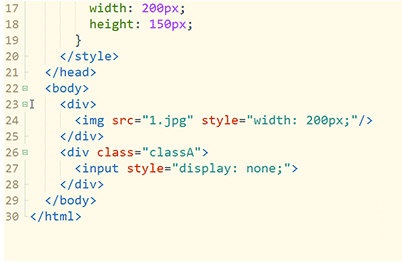
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签